Design Challenge
“Design a mobile phone app that empowers a specific audience to help improve part of the chain of food collection and distribution. The app must provide a mode of measurement or service to a single or multiple systems. The audience may be a party involved in some way in the supply chain or a messenger of public service (much like a watchdog monitoring and promoting awareness) around the severity of the insecurity issue of your choosing.”
Problem
During our process we figured that we wanted to focus on Adults that need to provide specific food options for their family during their busy lives.
Opportunity
How might we find a way to give families choices when it comes to receiving food from food pantries?
Timeframe
2 Week Design Sprint
Project Type
Adobe Creative Jam: Design For Change With SoDA Agencies
Role
Research
User Experience Design
UI Design
Tools
Adobe XD
Miro
Team
Solution
We developed an application for users to see what is on the shelves at food banks and food pantries right at their fingertips. On the app, they can see what food pantries are near their location, which then they can select and reserve a time to come in and grab what they need to continue their every day lives. Users can look what is near them to find food for themselves and their family.
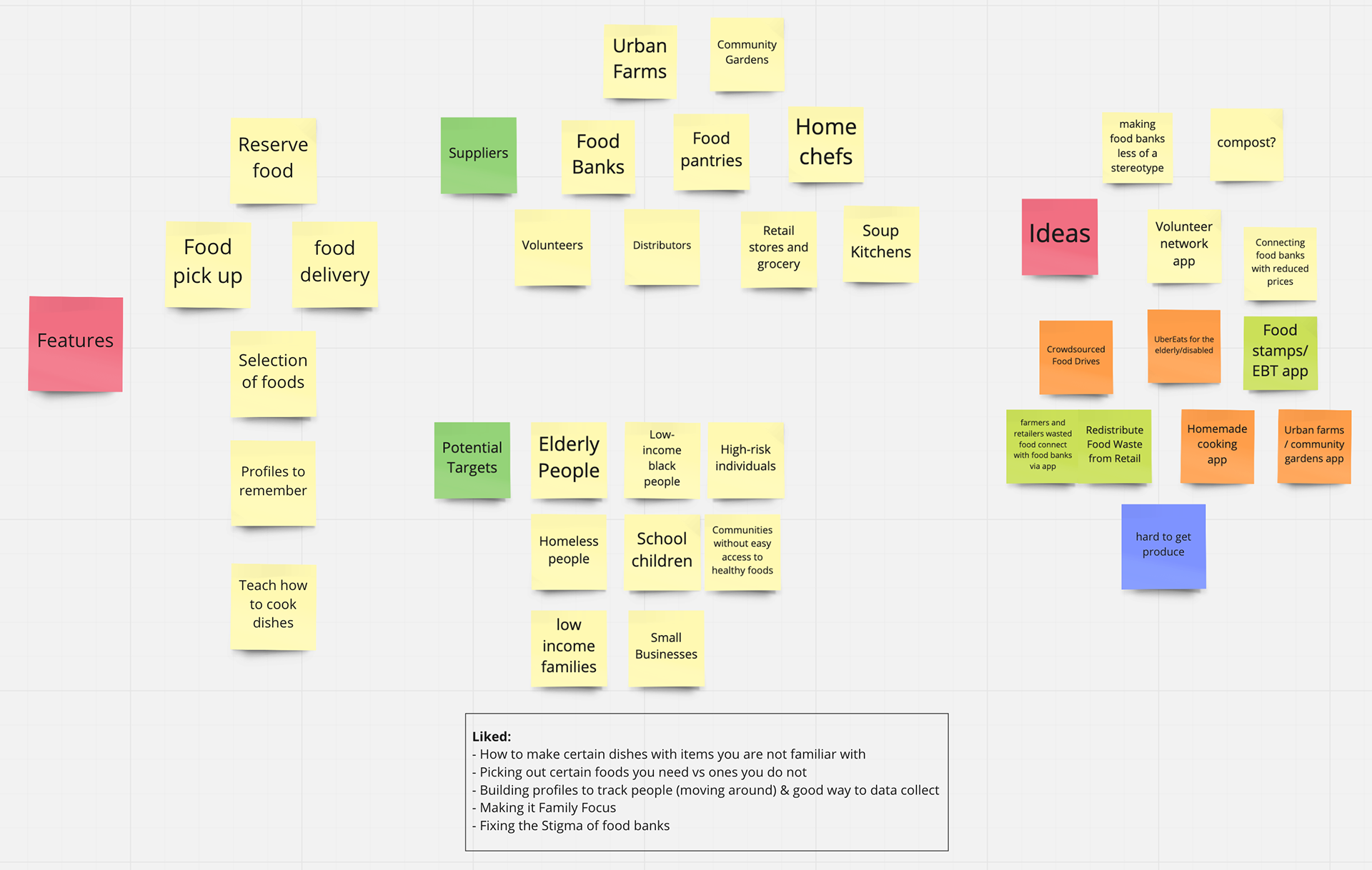
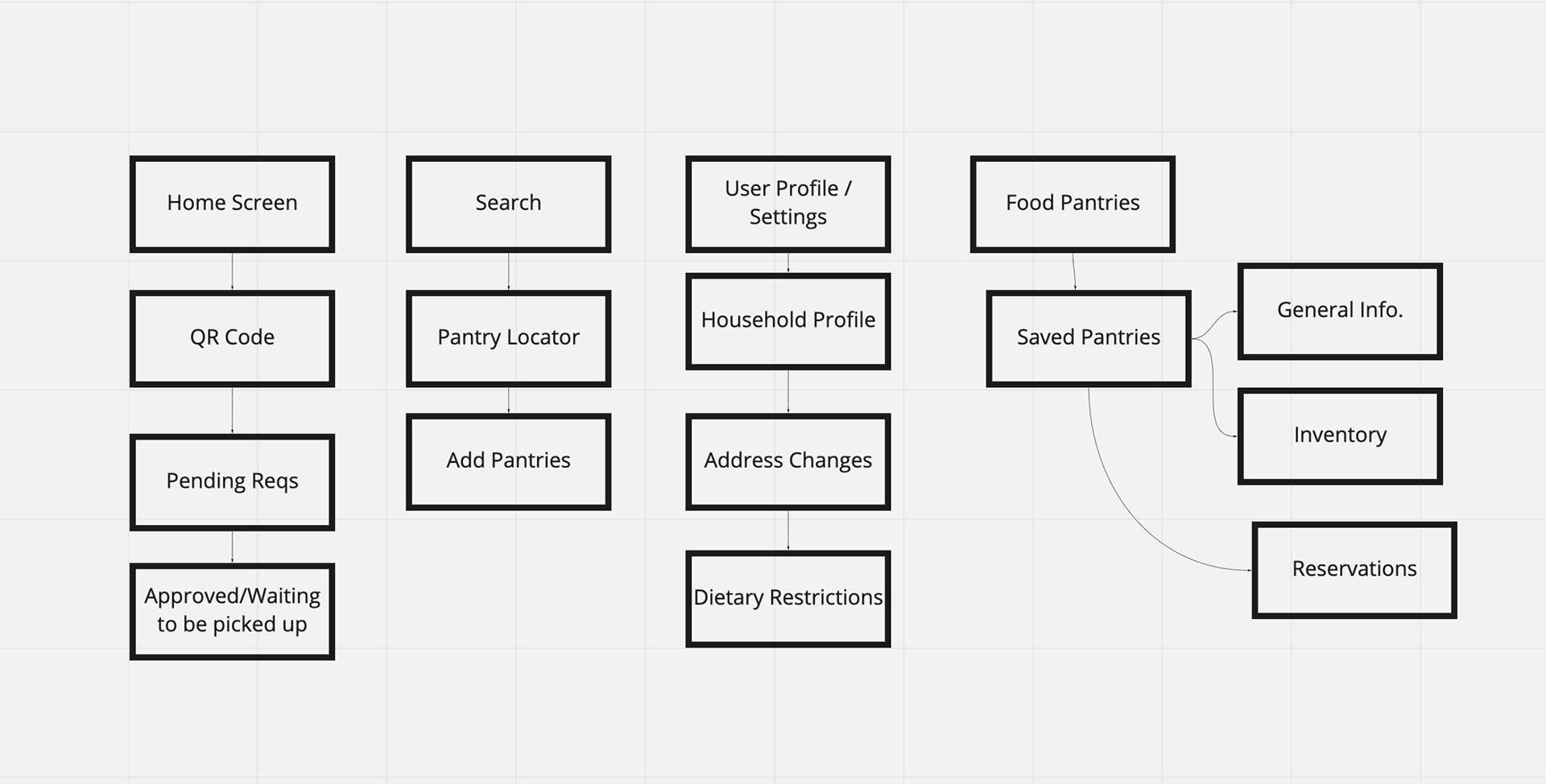
Process
Doing this sprint in two weeks and during COVID 19 going on, we had to move quick and try to do this with out actually meeting together and ended up doing all of this over Zoom calls and Miro board chats. We first started brainstorming after researching why food pantries were not solving food hunger. From there we came up with an idea to then build features and a typical user flow.


Wireframes
Style Guide
After we came up with sketch wireframes as a team, we decided to that it was time to move to high fidelity wireframes to prototype.
I was in charge of the UI Design of Fruitful. To start with this I created a style guide with a brand that told our story and our mission.
I chose red because it is a warm fruit feeling for someone to log in and get food for themselves and for their family.
Final Design
Based on our research we learned that this needs to be family focused and wanting to feed families healthy options and to fight the stigma of food pantries. We created something that can feel like everyone uses this application. We wanted everything to be easy to navigate through for adults that are busy with their everyday life. Users are able to save food pantries so that the future reservations can be easier to set up.
Our app will open with the homepage that includes the users barcode to scan when they arrive for their reserved time at the specific pantry. Users can look on the map to see where all food banks and pantries are around their location. Having an idea of what is on the shelves at specific pantries is key for families looking for specific items to make food.
Reflection
The first week of research and trying to come up with a set idea with a specific target audience was very tough. As a team we had different ideas of what we wanted, but brainstorming on Miro and making an idea board with virtual post-its really helped get bad ideas out of the way and the better ones up front. Where we then started rolling after. I have been really fortunate to not have to use food pantries and, having to put myself in someone else's shoes and talking to people who have needed food pantries, really put a different perspective of this project. I am really happy I got the oppurtunity to do this Creative Sprint.